The List View Region is defined with the same properties as in the Query Mobile version:
The region source contains a query and in the Attributes the role of the column is assigned.
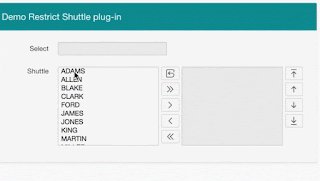
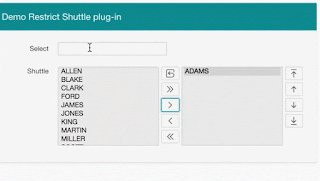
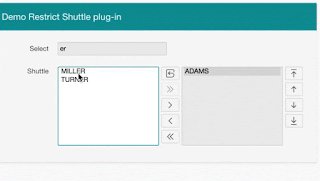
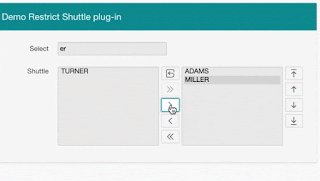
After creating a page with a List View it looks like this.
So the data is present, but the formatting is not. So I read the release documentation again, found on the home page of APEX:
In the features document there is a paragraph about the List View Region.
Apparently we have to look into the Known issues. Here we find:
But it is visible that it is a JQuery mobile file. And of course that file can be found on the internet.
Indeed, a reference is found:
http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.css
Unfortunately this does not work, because Chrome does not accept mixed content ( mixed being both http and https). Luckily we get a warning in the Browser Inspector, and the https equivalent is available, so we use:
https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.css
Much better, isn't it? It can still be improved though:
- there is a bit of wasted space to be recovered
- the search item can be styled
- the divider can use a bit more emphasis
So a bit of CSS is added:
/* remove wasted white space */
.t-Body-contentInner {
padding: 0;
}
html .ui-filterable + .ui-listview, html .ui-filterable.ui-listview {
margin-top: 0em;
}
.ui-filterable {
padding: 4px 12px;
}
/* style search item */
.ui-filterable input {
border: 1px solid lightgrey;
width: 100%;
padding: 0px 12px;
border-radius: 4px;
}
/* give list divider background color */
.ui-listview > .ui-li-divider {
background-color: lightgrey;
}
And now the page looks like this:
I could not resist also styling the counter as a badge ;-).
My conclusion is that the APEX development team are on the right track to replace the JQuery Mobile functionality.
Happy Apexing!