This font contains 1000+ icons. Part of the icons are Font Awesome V4.7 based, others are specifically designed for Apex. The Font Awesome based icons are less bold, as you can see in the menu icons below. Original Font Awesome to the left, Font Apex to the right.
 | 
|
Scaleability
Because the icons are less bold they are more suitable for enlargement. Font Awesome icons look a bit bulky after enlargement, the largest one is 3em:while Font Apex stays elegant :
Applying Font Apex
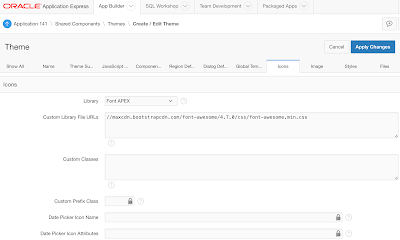
You can activate Font Apex in the properties of the theme ( Shared Components > Theme > Specific Theme > Icons ):The HTML to use Font Apex is exactly the same as with Font Awesome. Font Apex also has the classes .fa and .fa-name. Because Font Apex is a superset of Font Awesome v4.7 you can toggle between the two font as long as you do not use Font Apex icons.
List of icons
You can find a list of available Icons on this page.
There are three categories of icons:
- Font Awesome based: icons based on Font Awesome 4.7 with the same name
- Apex icons: mostly technical icons
- Emoji's: emoji icons