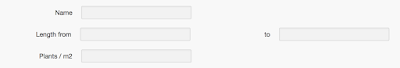
In the Universal Theme in Apex 5 it seems easy to position items next to each other. Just set Start new row to N and the item stays in the same row. However these items are usually very far apart:
You are limited by the columns in the responsive layout.
It is possible to position the items much closer and have much control over their position. For this you need to call JavaScript function with the names of the two columns as parameter:
position_after('P3000_FROM','P3000_TO');
You can download the JavaScript code here.
You can place the JavaScript code in the Javascript > Function and Global Variable Declaration.
Then the function position_after can be called in the Execute when Page Loads section, for each item you want to position.
The JavaScript removes the col-x classes from the input container of the first item and the label and input container of the second item. This class determines the fixed width of the container. Without this class the container’s width is determined by the content, so it fits tightly around the input or the label.
After removing the classes the JavaScript positions the label and input containers of the second item behind the input container of the first item.
The result of applying this function looks much better:
You can decrease the width of the items and they still stay together.
And there is control over the spacing applying left and right margins no the second label container.
#P3000_TO_LABEL {
margin-left: 20px;
margin-right: 20px;
}
In the result you see a larger spacing around the label:
The downside of this approach is that the responsive behavior is not optimal. Developing just for desktop this is no problem.
But if you really want a perfect responsiveness on all screen sizes you should stick to the column model of UT.
Happy Apexing
But if you really want a perfect responsiveness on all screen sizes you should stick to the column model of UT.
Happy Apexing