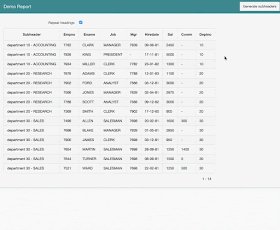
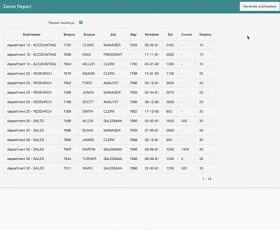
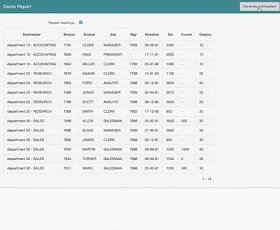
For an assignment I was working on a page containing a list of dates with the amount of sunlight on that day. This produces a long list of dates with numbers which I think is not very accessible. I applied my Report2columns plug-in which already improved the layout, but I still was not satisfied:
It are still a lot of numbers with little structure. Especially the repetition of the month and year adds a lot of characters, but adds little meaning.
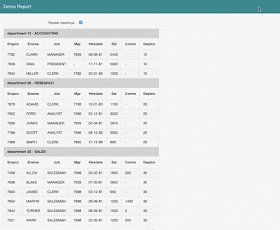
After some experimenting with bold fonts and grey colors I came up with the solution to use subheaders for the months. And suddenly the data made much more sense to me:
This was done by adding an extra column with the subheader text to the report. In a After Refresh dynamic action a JavaScript function scans the table and adds a subheader at each location where the content of the subheader column differs from the previous row.
In addition to the sub headers the month and year indicators are displayed in grey. This way they have less effect on the general picture, but they are still readable: you do not have to shift your attention to the sub header to know the month and year of the date. This effect was accomplished by adding the formatting in the query:
SELECT to_char(lgr_date,'dd')
||'<span style="color: lightgrey;">'
||to_char(lgr_date,'-mm-yyyy')||'</span>' AS thedate
FROM mytable
Plug-in for subheaders
I was so enthousiastic about the effect of the subheaders that I have created a plug-in to generate subheaders in a Classic report.The Report Subheaders plug-in is very easy to use. All you have to do is:
- import the plug-in ( you can download it from Apex.world )
- add a column to your query which contains you subheader content
- create an After Refresh dynamic action on your report
- add a true action with a call to the Report Subheaders plug-in
- fill in the name of your subheader column in the Subheader Column attribute
- if you want to have your table headings repeated after each subheader, set Repeat Subheaders to Yes
- The default formatting of the subheaders can be changed by defining the class td.t-Report-cell.subheader.Note that the background-color has to be defined with !important.
Happy Apexing :-)



Is this only applicable to classic report?
ReplyDeleteFor the IR, it seems this feature is same as using control-break format for columns.
Thanks for sharing!
Kevin Zhang
Hi Kevin,
ReplyDeleteyou are right. This is only for classic reports.
And even more, most of this functionality is available through standard Apex functionality.
Read my next post for that.
Best wishes,
Dick